
An involuntary lossless image compression by Sitecore
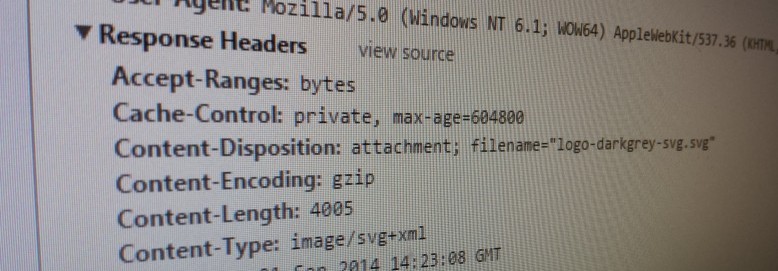
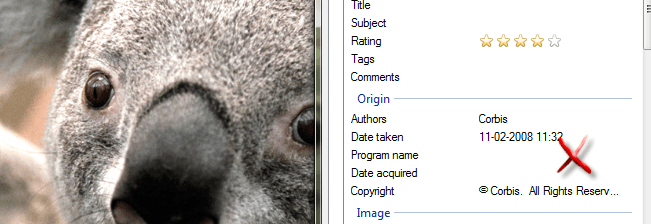
This is a small bonus post following my post series about responsive images in Sitecore. When you load a JPEG image in .NET into a Bitmap and then draw it on another Bitmap then you will notice that the original image is sometimes bigger than the new one. How can that be.. This is because .NET does not “draw” the Exif information from the JPEG image onto the new Bitmap. ...